太卷了,这款高颜值的创意图片编辑器,功能强大而且还开源免费
Hello,大家好,这里是茶无味的一天。
最近这段时间,又见到一些开源图片编辑器的新面孔了,可谓是勃勃生机万物竞发,让我不禁感叹这条赛道是越来越卷啦~
记得两年多前我刚开始接触编辑器开发的时候,还并未想到最终会开源。彼时翻遍开源社区也没有一个功能完善的项目,所以只好自己硬着头皮摸索、一点点开发,才有了如今的迅排设计。
在这里也重新宣传下,我的愿景是打造功丰富又强大的一套在线设计工具,虽然只是一个小前端,但是界面细节也是精益求精,在我的个人审美里,颜值也还算可以的。欢迎老朋友持续关注更新动态,新朋友给项目点点 Star 加速更新呀~
迅排设计官网 | Github 开源地址: palxiao/poster-design
回到正题,我也有段时间没更文了,期间都在完善自己的开源编辑器项目,接下来就向大家汇报下目前的开发进展,一起来看看迅排设计近期都有哪些更新吧~
feature首先是令人一颗赛艇(exciting)的新功能展示😁
支持多画板
在开发初期并未设计该功能,所以支持多画板就必须破坏原先设计的数据结构。
此外由于需要展示画布缩略图,Widget 元组件携带了太多业务逻辑,无 ...
「迅排设计」服务端生成图片压测报告
我们都知道 puppeteer 是比较占用 cpu 和内存的,迅排设计采用从服务端截图的方式来生成图片绕不开一个问题:启动消耗会比较大。因此有些朋友会担心服务器是否能够承受住压力,这篇文章就用实验和数据来解答这个疑问。
本服务代码均有开源,可前往 Github 仓库查看。代码里做了异步队列、并发阈值限制和熔断机制等处理,当然你也可以自行开发实现,源码仅供参考。
下面我们通过使用专业接口测试工具 Jmeter 以及可视化工具对性能和功能分别进行验证。
并发测试以下使用软件为 Apache JMeter (5.6.3) 进行压力测试,测试服务器配置为 1 核 2G 内存,图片生成服务设置并发数上限为 2 个,熔断阈值为 20 个任务。
经过 Jmeter 测试后汇总结果如下所示,其中接口异常率为 0%,这表明即使在极低配置下的服务器依然能扛得住极高并发请求:
1000 并发时响应结果时间呈梯度上升趋势,预期完成 20 个任务,实际有 39 个任务成功返回图片生成结果。
其它任务则是被熔断了,此时用户在前台会接收到友好的提示:
功能测试除了并发压力测试,我们继续使用可视化工具来进行功能 ...
关于一个复制粘贴的功能优化了两天这件事
上周接着优化我的设计器项目,其中复制粘贴这个小功能就花了大约两天时间,修复了一些问题,并且优化了使用上的体验,这篇文章就简单聊聊此功能的心路历程。
CV 是很常见且使用频率较高的快捷操作,本项目中复制粘贴的使用场景主要有以下几种:
直接粘贴文字
直接粘贴图片
复制画布中的元素粘贴
在编辑文字组件时粘贴文本
第三种项目中已经实现,最后一种是系统剪贴板自带的功能,不需要实现,主要实现的是前面两种,也就是读取系统剪贴板的操作。
我们可以使用 Clipboard API 来调用剪贴板,调用时需要明确获得用户的许可。
系统剪贴板是属于托管浏览器的操作系统的数据缓冲区,用于文档或应用程序之间的短期数据存储或传输。事件是由于 cut、copy、paste 操作修改剪贴板而触发的。另一个访问剪贴板的方法:document.execCommand() 已被标记为弃用。
Clipboard API 的所有操作都是异步的,返回 Promise 对象,不会造成页面卡顿。而且,它可以将任意内容(比如图片)放入剪贴板中,以下是简单的读取和判断代码:
12345678910111213141516171 ...
「迅排设计」Vue3&TS重构仍在继续,尝试沉淀高质量内容社区|独立开发者周报#2024.03.11
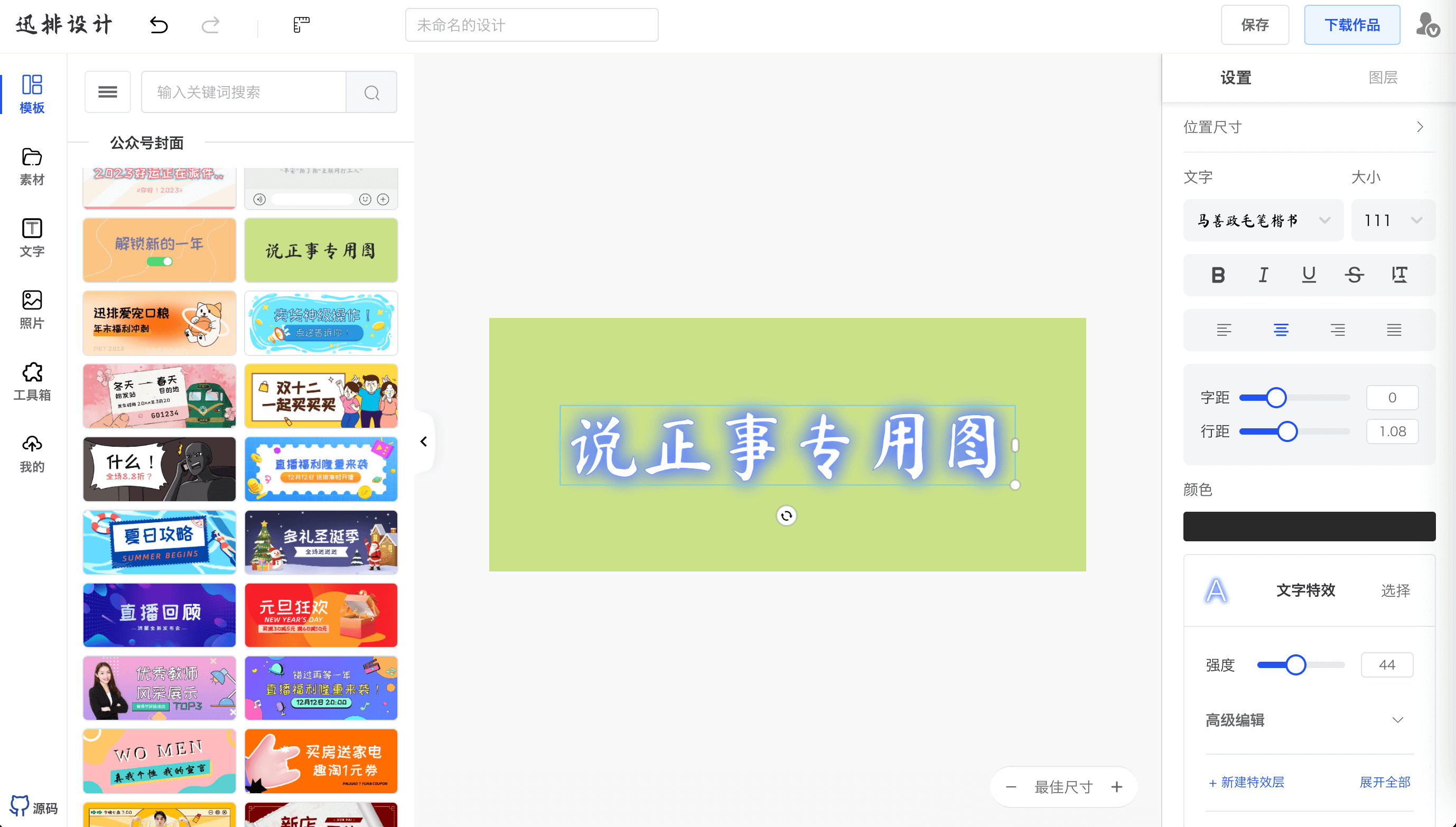
简介迅排设计是一款漂亮易用且功能强大的开源创意图片编辑器,是对标稿定设计、创客贴、Canva 等商业产品的免费在线设计工具。适用于多种场景:海报图片生成、电商分享图、文章长图、视频/公众号封面等,无需下载软件即可轻松实现云端编辑、迅速完成图文排版。
在线 Demo | 文档网站 | Github 开源地址: palxiao/poster-design
前言这是一份“开源”工作日志,记录了项目在每周有哪些更新或完善,包括长期与短期计划,思考与反思等等。
查看往期周报:掘金专栏
周记摘要(第2周)部分 Vue3 升级与 TypeScript 代码重构并入主分支,涉及文件改动百余个,改动了较多代码,v1.0.1 版本稍稍延后。
知识星球创建完成,目前定价 68,有人付费后跟我说太便宜了。。现在星球还没啥内容呢,慢慢来😅
月度目标(3月)
4月1日前完成第一版迅排 Plus 开发(里程碑)
完成迅排 Plus 官网开发:plus.palxp.cn
完善和修复一些较明显的问题,尽早推出 Release 版本,不要开发新功能,不要开发新功能,不要开发新功能
本周工作screen ...
「迅排设计」部分代码重构即将更新,代号“三月七”|独立开发者周报#2024.03.07
本文首发于公众号:品味前端,作者:茶无味de一天。
简介迅排设计是一款漂亮易用且功能强大的开源创意图片编辑器,是对标稿定设计、创客贴、Canva 等商业产品的免费在线设计工具。适用于多种场景:海报图片生成、电商分享图、文章长图、视频/公众号封面等,无需下载软件即可轻松实现云端编辑、迅速完成图文排版。
在线 Demo | 文档网站 | Github 开源地址: palxiao/poster-design
前言这是一份“开源”工作日志,记录了项目在每周有哪些更新或完善,包括长期与短期计划,思考与反思等等。
查看往期周报:掘金专栏
周记摘要(第1周)这是我更新计划的第一周,先简单写写。本周的主基调是代码重构,以及修修改改。
基本确定了 plus 版定价方式,以及下周推出针对帮助开发者的知识星球。
月度目标(3月)
4月1日前完成第一版迅排 Plus 开发(里程碑)
完成迅排 Plus 官网开发:plus.palxp.cn
完善和修复一些较明显的问题,尽早推出 Release 版本,不要开发新功能,不要开发新功能,不要开发新功能
本周工作升级了 Vue3 版本,此前项目中存在 ...
5 款值得推荐的开源图片编辑器「建议收藏」
本文首发于公众号:品味前端,作者:茶无味,转载请注明出处。
前言在数字时代,图片编辑器变得尤为重要,因为良好的海报图片可以比普通文字更吸引用户眼球,有助于增强吸引力或达到更好的宣传效应。
越来越多的在线设计网站相继出现,也发展了数十年,为设计师和普通团队提供了一种新的创作方式。使用在线设计网站时,⽤户通过简单的拖、拉、拽等操作,就可以轻松制作出精美的⼿机海报、文章长图、电商产品图、新媒体素材、视频/公众号封面、营销及⾏政物料等各类平⾯设计与创意效果。可以更方便地解锁创意,促进团队合作,优化未来的设计道路。
在这篇文章中,我搜罗了 Github 上的相关的项目,向各位推荐 5 个我觉得非常不错的开源图片编辑器,每款都有各自特点并且都是近期仍在更新迭代的,希望对你有所帮助。
以下出场顺序不排先后。
yft-design一个基于 fabric.js 的在线图片编辑器,使用 Vue3 + TypeScript + Fabric.js + Element-Plus 的技术栈,该项目看起来比较注重设计文件的解析方面,作者是采用了 Python 库 psd-tools 在后端进行解析,支持 PS ...
从零开发基于 Stable diffusion 的在线 AI 绘图工具,定制专属龙年新春海报
前言哈喽大家好,这里是茶无味的一天。2023 年过得真快,转眼就要过年了,在这里祝大家龙年大吉,事事顺心!已经有段时间没更文了,刚好看到掘金的春节投稿活动,结合最近“不务正业”鼓捣的一些东西,就来给大伙整个活吧。
这两年 AIGC(AI-Generated Content)即 AI 内容生成技术的产品迎来井喷式增长,我想大部分人都已切身体验过许多相关产品了,我也不例外。但是作为程序员,我也一直在想:是否能基于这些 AI 技术开发自己的产品呢?今天就来聊聊这个我自己开发的免费在线 AIGC 工具,迅排 AI 文生图:
大家可以点此链接前往体验,【迅排设计 - Poster Design】是我独立开发的开源项目,致力于做最酷的开源在线海报图片编辑器,也欢迎给项目点个 Star 加速更新~
在这篇文章中,我将分享这款 AIGC 工具的开发历程,您将看到我是如何一步步设计实现它的。我的文章偏向注重实战,本文不会深入 AI 背后的复杂原理,涉及理论知识会尽量用大白话讲解,也希望能给你带来帮助或启发,如果觉得有用的话别忘了点赞收藏转发+关注。
在正式开始前,我们还是先聊聊 Stable di ...
挑战一键自动1比1复刻 B 站首页动态 Banner【番外篇】
嗨害嗨!这里是又在不务正业的前端菜鸡茶无味de一天。关注我的朋友可能看到这个标题已经审美疲劳啦,好吧,我也是真没想到 复刻 B 站首页 Banner 这个内容我能写三篇文章……为什么会有这个番外篇呢,原因是上次我把复刻 Banner 加上了自动化并发布到 Github 上(详情查看:三分钟复刻 B 站首页动态 Banner),然后最近 B 站的 Banner 又更新啦,由于复刻最新效果已无需再写任何前端代码,于是我想让一位 Java 后端选手来试试,最终他调试半天自信提交一个 PR,结果却实在是差强人意。
其实这次 B 站更新的效果并不复杂,但由于需要调试的图层数量也不少,且重叠度较高,不得不承认一个事实是:手动调试大约的确是真的很考验眼力!
我也实在不是闲的,是真的忍不住啊!又抽时间给这个项目加了一个功能,通过 puppeteer 模拟鼠标滑动来自动计算每个图层的速度变化率,从而实现精确复刻!例如下图鼠标滑动一段相同距离后的对比图,可以看到所有细节都是 1:1 完美对应:
ps. 以上配图使用 迅排设计 在线制作生成,这是我独立开发的一个功能强大的在线海报图片设计器,目前还在持 ...
聊聊迅排设计近期有哪些值得一看的更新
开源在线图片设计器,支持PSD解析、AI抠图等,基于Puppeteer生成图片
迅排设计自从正式开源以来受到了各界广泛关注,Github 仓库更是短短一个月时间就突破 1000+ Star 🎉,受宠若惊!期间我也在不断地对项目进行更新和优化(查看迭代计划),其中自动抠图功能是不少朋友关注的重点之一,于是国庆期间我持续鏖战,对抠图功能进行了全方位的优化和迭代,这也是近期较大的更新内容。
在项目持续曝光期间,我也发现了不少问题并逐一进行记录和修复,希望第一个较为稳定的 Releases 版本可以早日和大家见面~
一些美化更新此次从网上无版权图库中又扒了些作品过来,并将之前杂乱的图片进行了分类,鼠标放置在图片上还可显示来源作者与相关描述等,带来更多挥洒创意和灵感的空间~其它与图片相关的懒加载和排版也进行了一些优化。
分类
懒加载
画布背景支持透明度下载
这个看似不起眼的更新背后实际也有些故事,起初画布背景调为透明是有 Bug 的,底部会透出一个深色而非透明,这是因为画布本身有一个深颜色,只不过它在某些样式的作用下变得半透明了,而调整画布透明度则让原本的颜色显现了出 ...
三分钟复刻B站首页动态Banner(视差效果头图)
之前我尝试使用 JS 实现 B 站的首页 Banner,实现了基本1:1的复刻效果,一来是觉得很有意思,二来也是为了练习前端技术。与此同时我也写了一篇技术文章,详细讲解了整个实现过程的技术细节和原理:《如何用原生 JS 复刻 Bilibili 首页头图的视差交互效果》
肝完文章时 B 站就更换了新的 Banner 图,文章发布一个月后又更新了中秋版本,这次更新也出现了此前未曾谋面的 video 元素效果,我又跃跃欲试,打算复刻一遍这个 Banner 效果。
新增视频类型由于这次的 Banner 中增加了水面波光和萤火虫的复杂动态,所以加入了视频图层来展示,是 webm 格式的视频文件,体积非常小。在之前所写代码的基础上只需要增加一个类型字段,然后按类型创建标签即可:
1234const child = document.createElement(item.tagName || 'img');if (item.tagName === 'video') { child.loop=true; child.autoplay=true; ...