简介
迅排设计是一款漂亮易用且功能强大的开源创意图片编辑器,是对标稿定设计、创客贴、Canva 等商业产品的免费在线设计工具。适用于多种场景:海报图片生成、电商分享图、文章长图、视频/公众号封面等,无需下载软件即可轻松实现云端编辑、迅速完成图文排版。
在线 Demo | 文档网站 | Github 开源地址: palxiao/poster-design
前言
这是一份“开源”工作日志,记录了项目在每周有哪些更新或完善,包括长期与短期计划,思考与反思等等。
查看往期周报:掘金专栏
周记摘要(第2周)
部分 Vue3 升级与 TypeScript 代码重构并入主分支,涉及文件改动百余个,改动了较多代码,v1.0.1 版本稍稍延后。

知识星球创建完成,目前定价 68,有人付费后跟我说太便宜了。。现在星球还没啥内容呢,慢慢来😅

月度目标(3月)
- 4月1日前完成第一版迅排 Plus 开发(里程碑)
- 完成迅排 Plus 官网开发:plus.palxp.cn
- 完善和修复一些较明显的问题,尽早推出 Release 版本,不要开发新功能,不要开发新功能,不要开发新功能
本周工作
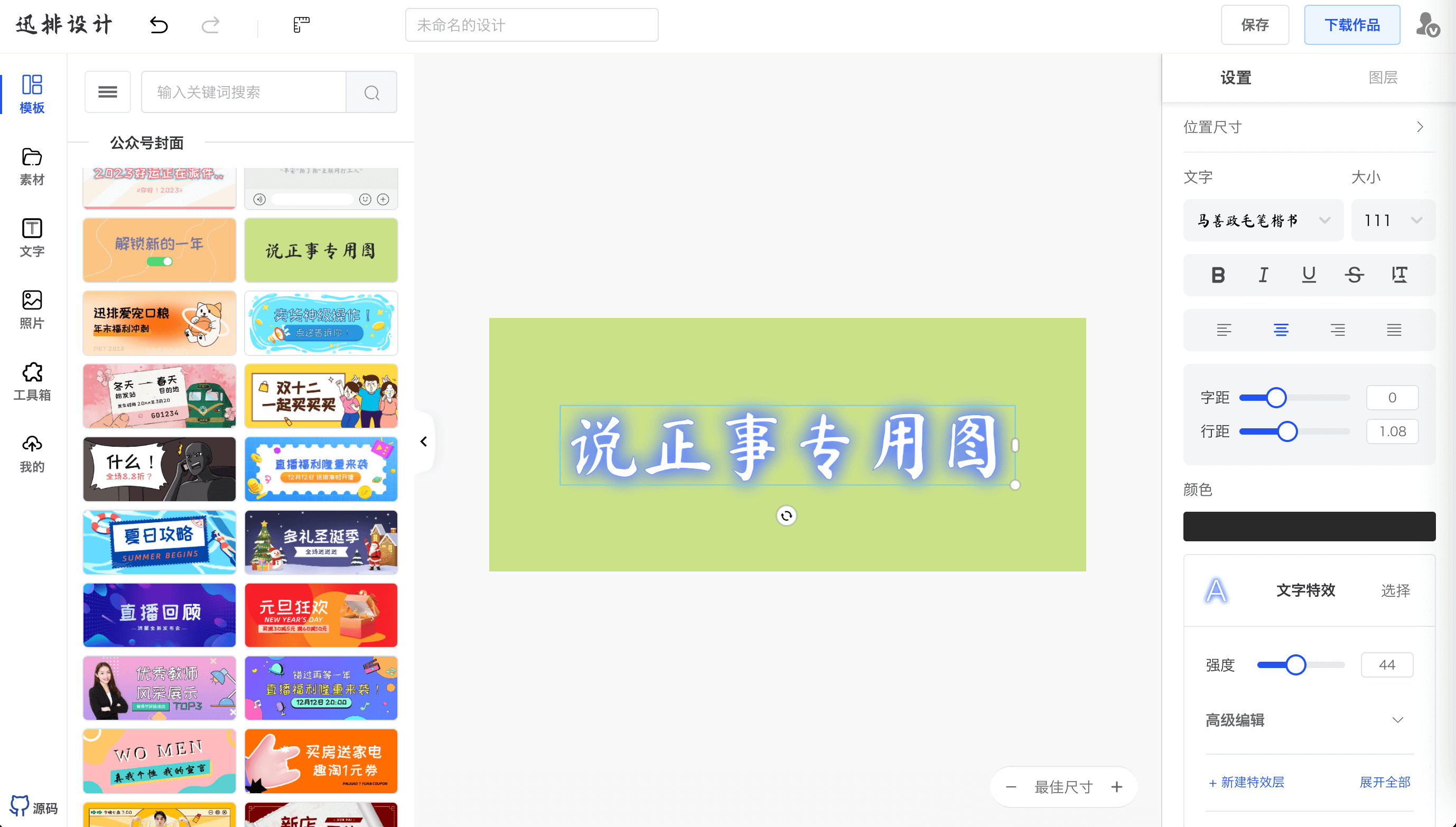
screenshot
项目升级了 webpack 版本,打包更稳定。
解决本地 Node.js 高版本 build 编译依赖报错问题。结论是控制 node 版本十分重要,在最近的升级中时常出现的各种问题大都是项目依赖与本地 Node.js 版本不兼容导致。
简化了服务器部署流程。
现在执行
npm run build之后将生成的dist/目录一起上传到服务器,执行npm install即可,删除了以前 readme 文件略带歧义的说明。
同步更新文档 Readme 等文件。
为了稳定性考虑,puppeteer 暂时不贸然做升级。虽然使用的版本与目前最新的差别很大,但旧版毕竟经历了较长时间的实践验证,因此可靠性目前仍然较高。

Vue3 的升级与 TypeScript 代码重构改造
已经完成大半,目前涉及一百多个文件修改,测试没问题后部分已合并入主分支。

ps. 项目本身体量不小,目前还剩很多没有改造完毕的文件,仍在进行中。
组件从外部转移回项目工作区
原本抽离了部分组件到另外的 Monorepo 仓库中,是为了不让项目看起来太过厚重,但是却增加了他人调试代码时的难度,组件一旦有需要修改的时候也将很难维护。

于是将原本抽离代码的两个组件库又加回项目中,并使用 Workspace 方式进行引用,代码依旧是相对独立的,但不需要切换仓库就能看到源码。

知识星球创建完成,开始内容施工
尝试沉淀一个高质量内容社区,形成可持续学习的平台,同时解决开发者在项目中遇到的疑难和困惑,帮大家少走一些弯路。

星球介绍文案:
本星球旨在更好地帮助开发者扫清开发路上的疑难和困惑,让你也能做出对标稿定设计、创客贴、Canva 等商业产品的强大在线设计工具,少走一些弯路。
如果你的工作中需要开发一款图片编辑器、在线设计器,这里可以指导你快速掌握项目,令你事半功倍。
如果你希望提高编程能力,这将是充满亮点的技术项目,与市面上同质化严重的项目拉开差距,帮你走得更远。
如果你是编程初学者,或是正在找工作,一个优质项目不仅能为你的简历加分,更能帮助你累积宝贵的实战经验。
访问网址体验星球项目 - https://design.palxp.cn
接下来会不断丰富完善星球内容来回馈粉丝,水滴石穿,相信一定会带给大家物超所值的体验。随着项目更新价格也会水涨船高,加入星球即为老粉!
星球海报
知识星球亮点介绍是上传图片来完成的,规范中推荐使用稿定设计、创客贴等工具制作

我们做的就是编辑器开发,用自己的图片编辑器制作图片编辑器亮点介绍的海报这件事,我觉得泰裤辣,自己星球的介绍海报就是自己星球的项目案例。

本文首发于公众号:品味前端,作者:茶无味de一天。